
Here’s a comparison of the page layout field details and the Energy Audit fields with the default configuration.


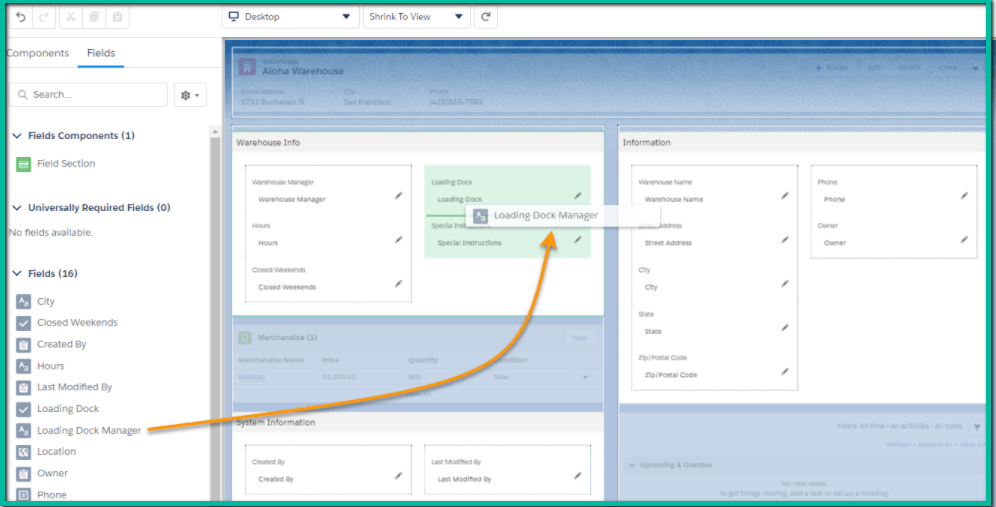
You should see the system default Energy Audit layout that we mentioned. It’s of no use to us in Lightning Experience. This Highlights Panel section in the page layout editor controls the highlights panel on pages in our Classic UI. Maybe you’re thinking, “Hey, what’s that ‘Highlights Panel’ section there? Didn’t you tell us that a compact layout controls the highlights panel on Lightning Experience record pages?” Yes, we did. Here’s the page layout editor for a lead. You can think of the upper part as the buffet table and the lower part as the plate of food you’re assembling. The palette contains the basic elements-such as fields, actions, buttons, links, and related lists-that you can add and arrange on your page. The page layout editor has two basic parts: a palette on the upper portion of the screen (1) and the record’s page layout on the lower portion of the screen (2). We’ll just refer to it as the page layout editor here. It’s called “enhanced” because there’s an earlier version of it. The Enhanced Page Layout Editor is the go-to place for customizing a Lightning Experience record page’s fields and related lists.

Customizing the fields on your record pages is easy, and you can do it with just a few clicks.


 0 kommentar(er)
0 kommentar(er)
